GTmetrix es una herramienta popular de análisis del rendimiento de sitios web que evalúa la velocidad y optimización de las páginas web. Proporciona una vista detallada del rendimiento de un sitio web, identificando áreas que deben optimizarse para mejorar la velocidad de carga y la experiencia del usuario. También evalúa varios aspectos del rendimiento del sitio web en diferentes pestañas, cada una ofreciendo ideas útiles para la optimización. Vamos a explorar cada pestaña y entender su propósito.
OBS: Mantendremos los títulos de las mejoras en inglés para facilitar su comprensión en comparación con las imágenes.
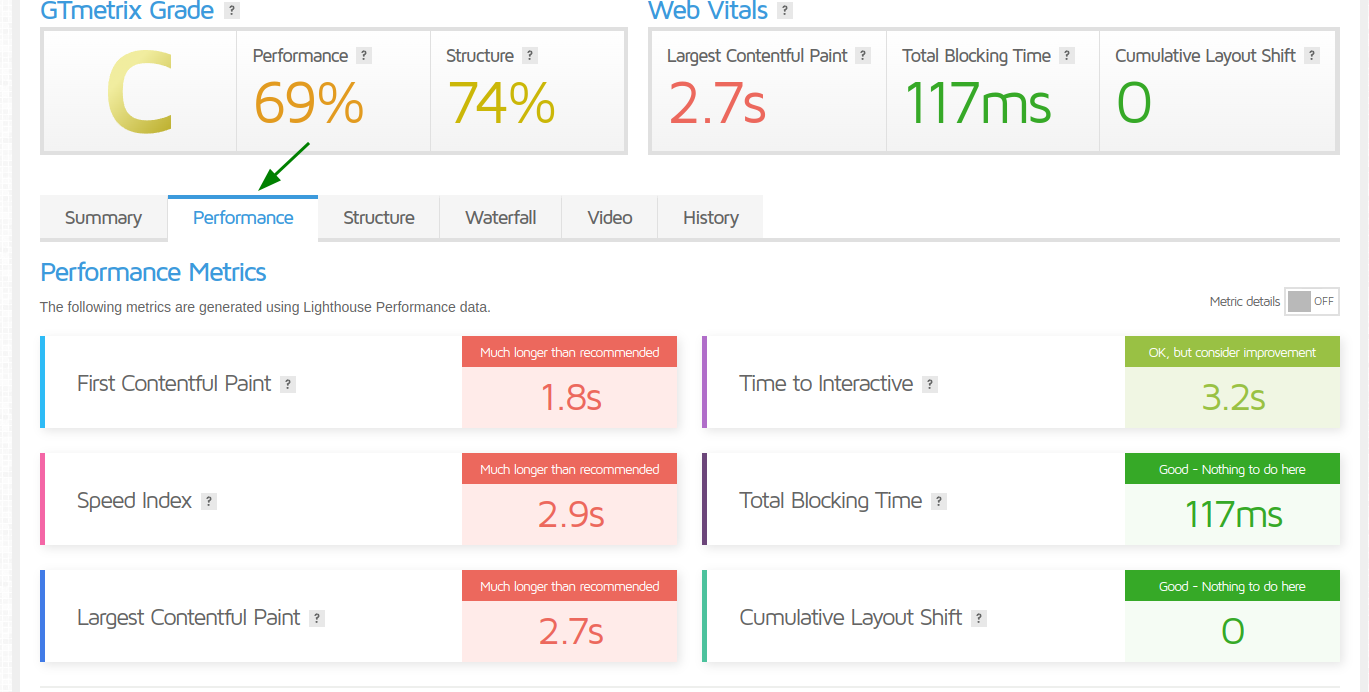
En la pestaña "performance", tenemos estos valores:
First Contentful Paint (FCP)
FCP mide el tiempo que tarda en aparecer el primer contenido visible en la pantalla después de realizada la solicitud inicial. Esto incluye típicamente elementos como texto o imágenes. Un FCP rápido es esencial para proporcionar una percepción rápida de que la página se está cargando y es una métrica crucial para la experiencia inicial del usuario.
Speed Index
El Índice de velocidad es una métrica que evalúa qué tan rápido se muestra el contenido visible durante la carga de la página. Toma en cuenta el tiempo que tarda en renderizar elementos visuales y cuánto tiempo tarda en aparecer completamente cargada la página. Un índice de velocidad más bajo indica que la página parece hacerse visible más rápidamente.
Largest Contentful Paint (LCP)
LCP mide el tiempo que tarda en renderizarse en la pantalla el elemento de contenido más grande visible (como una imagen o un bloque de texto). Es una métrica importante ya que indica cuándo el elemento más significativo para el usuario es visible e interactivo.
Time to Interactive (TTI)
TTI mide el tiempo que tarda en volverse completamente interactivo la página, es decir, cuando los usuarios pueden hacer clic en enlaces, completar formularios e interactuar con elementos. Un TTI rápido es importante para asegurar que los visitantes puedan interactuar con la página.
Total Blocking Time (TBT)
TBT mide el tiempo total que la página está bloqueada para las interacciones del usuario, debido al procesamiento de tareas de JavaScript. Cuantas más tareas de JavaScript se ejecuten, es más probable que la página se bloquee, retrasando la interactividad. Un TBT bajo es importante para asegurar que los usuarios puedan interactuar con la página sin retrasos significativos.
Cumulative Layout Shift (CLS)
CLS evalúa la estabilidad visual de la página durante la carga. Mide la cantidad de desplazamientos de diseño inesperados que ocurren, lo que puede ser frustrante para los usuarios, especialmente cuando intentan hacer clic en elementos que se mueven. Un CLS bajo es importante para una experiencia de usuario consistente.
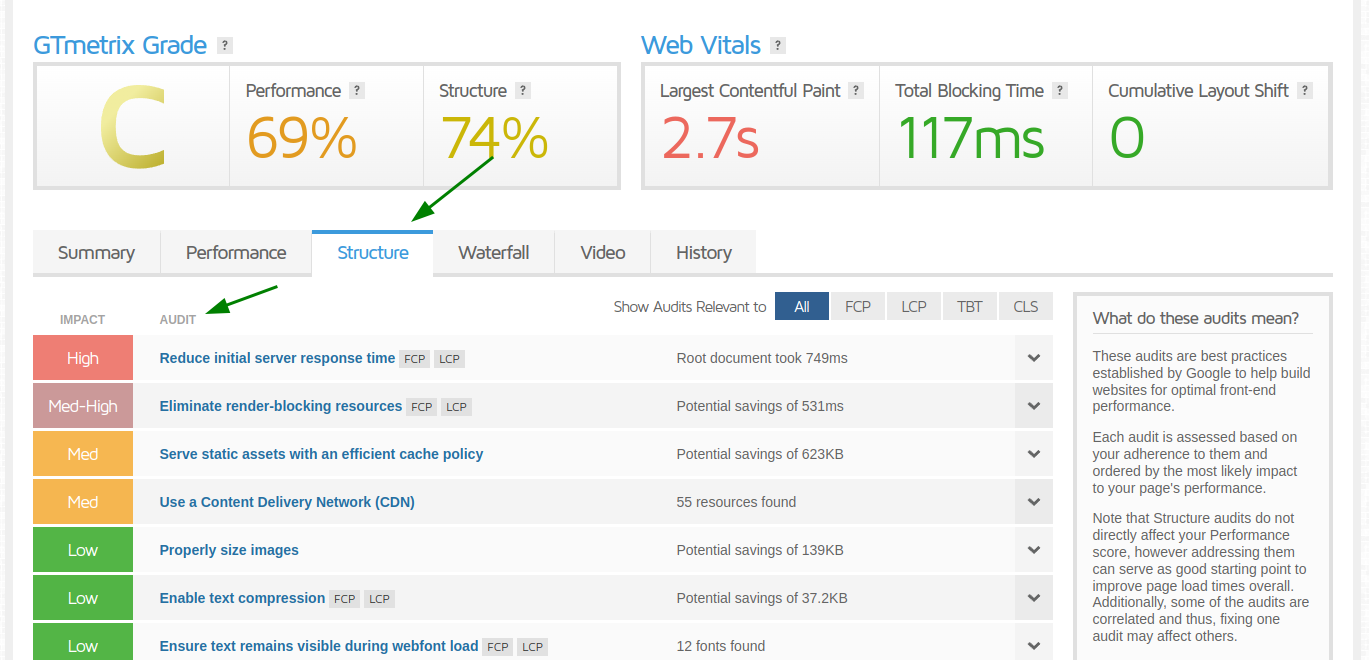
La pestaña "structure" en GTmetrix proporciona información sobre la estructura del código de la página y su organización. Estos detalles pueden ayudarlo a identificar problemas relacionados con la estructura del código HTML, CSS y JavaScript, que pueden afectar el rendimiento y la representación de la página, y están organizados por "Audit". Vamos a explorar algunas de las Auditorías de Mejora que puede encontrar en esta pestaña.
Reduce initial server response time
TTFB, también conocido como tiempo de respuesta del servidor, es el tiempo que tarda el navegador en recibir el primer byte en respuesta a la solicitud del navegador. Reducir TTFB es crucial para la experiencia de la página del visitante, ya que afecta a todos los recursos referenciados en su HTML e influye directamente en cuánto tiempo tarda en cargar la página.
Un TTFB lento puede impactar negativamente en los recursos de su frontend, ya que sus visitantes pueden ver solamente una página en blanco mientras el navegador espera una respuesta del servidor.
Eliminate render-blocking resources
Los recursos que bloquean el renderizado incluyen scripts, hojas de estilo e importaciones de HTML que tienen el efecto de ralentizar u obstaculizar el proceso de renderizado de contenido en la pantalla del navegador.
Estos recursos tienen un impacto directo en FCP, que marca el momento en que se renderizan elementos visuales como colores de fondo, bordes, texto e imágenes por primera vez en el navegador. Eliminar estos recursos que bloquean el renderizado puede tener un efecto notable en la carga de la página, acelerando significativamente el proceso y mejorando la experiencia general del sitio para los visitantes.
Minify CSS
La optimización de archivos CSS implica reducir el tamaño de estos archivos eliminando comentarios, espacios en blanco y código redundante. Al reducir el tamaño de los archivos CSS, es posible acelerar el proceso de descarga, lo que resulta en una carga de página más rápida en el navegador.
Debe tenerse en cuenta que, por defecto, CSS se considera un recurso que bloquea el renderizado, lo que significa que el navegador espera que se descargue, analice y ejecute la hoja de estilos antes de renderizar cualquier contenido.
En algunos casos, los archivos CSS pueden exceder lo necesario para estilizar y organizar la página, dependiendo de la complejidad del diseño y el estilo adoptado.
Así, reducir el tamaño de los archivos CSS no solo acelera la carga, sino que también optimiza el renderizado, mejorando la experiencia de navegación del usuario.
Minify JavaScript
La minificación de archivos JavaScript es una técnica de optimización crítica destinada a reducir el tiempo de carga de JavaScript y reducir el tiempo de bloqueo del hilo principal.
La minificación funciona para reducir el tamaño de los archivos JavaScript eliminando comentarios, espacios en blanco y fragmentos de código redundantes. En ciertas situaciones, esta práctica también puede mejorar la eficiencia del código mediante el uso de identificadores más compactos para funciones y variables.
Reducir el tamaño de estos archivos JavaScript resulta en una experiencia más rápida, ya que acelera los procesos de descarga, análisis y ejecución por parte del navegador.
Por lo tanto, la minificación juega un papel vital en la optimización de la carga y el rendimiento de JavaScript, contribuyendo a una experiencia más fluida y rápida para el usuario.
Use HTTP/2 for all resources
El protocolo HTTP/2 presenta mejoras significativas sobre las limitaciones observadas en HTTP/1.1. Establece un límite de conexión más alto, lo que permite manejar un mayor número de solicitudes simultáneas y reduce la carga en el protocolo.
Esta evolución tiene el potencial de acelerar significativamente los tiempos de carga de las páginas, haciendo que las aplicaciones web sean más rápidas y robustas.
La transición a HTTP/2 implica ganancias notables, superando los desafíos asociados con la lentitud y la capacidad de respuesta limitada de HTTP/1.1. La nueva versión no solo acelera la carga de contenido, sino que también mejora la experiencia de usuario en general al proporcionar aplicaciones web más rápidas y resistentes.
Serve images in next-gen formats
La mayoría de los sitios web muestran imágenes en formatos JPEG o PNG. La disponibilidad de una nueva generación de formatos de imagen ofrece la oportunidad de reducir aún más el tamaño de los archivos de imagen.
Esta auditoría recomienda que proporcione imágenes en formatos más nuevos que aprovechen los avances en el procesamiento y la compresión de imágenes. Estos formatos son:
AVIF (el más nuevo pero más eficiente y avanzado códec para la compresión de imágenes)
WebP (el formato más utilizado y recomendado)
JPEG 2000 (apto para casos especializados)
JPEG XR (apto para casos especializados)
Aunque la compatibilidad con dispositivos y navegadores para cada formato varía, la reducción en el tamaño del archivo de imagen ofrecido, junto con una descarga de página más rápida, hace que esta sea una auditoría invaluable para evaluar.
Puede encontrar más información sobre otras Auditorías directamente en el sitio web de GTmetrix: https://gtmetrix.com/
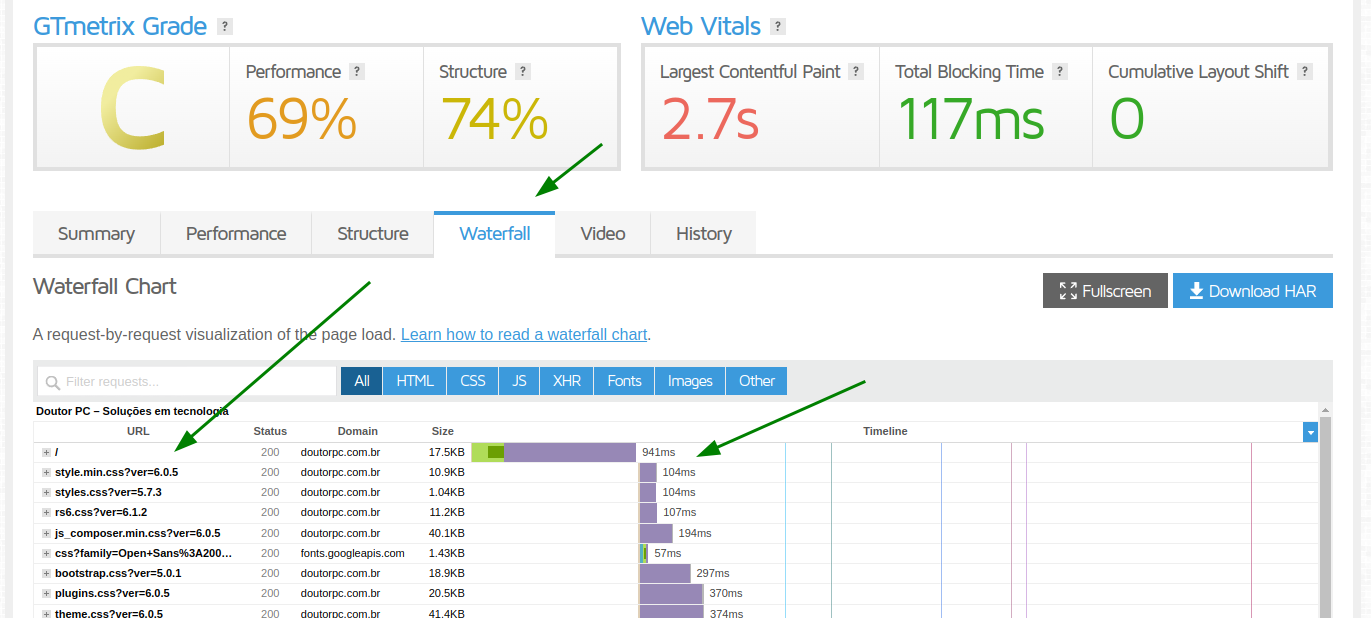
Finalmente, la pestaña "waterfall" muestra una representación visual de las solicitudes realizadas por el navegador para cargar la página. Muestra el tiempo de carga de cada recurso individual, incluidas imágenes, scripts, hojas de estilo y más. Esto le ayuda a identificar qué recursos están ralentizando la página y tomar medidas para optimizarlos.
Ahora que has aprendido un poco sobre GTmetrix, ¿cómo puede Peqi ayudarte a mejorar el rendimiento de tu sitio web? Con un enfoque integral que abarca desde el almacenamiento en caché de recursos del sitio, como imágenes, CSS y archivos JavaScript, hasta la optimización de esos recursos, Peqi es la herramienta que necesitas para llevar el rendimiento de tu sitio web al siguiente nivel.
Mejorando la velocidad de tu sitio web
El tiempo de respuesta del servidor, también conocido como TTFB, es uno de los principales factores que influyen en la carga general de un sitio web. Este valor alto puede provocar retrasos perceptibles en la visualización del contenido, lo que afecta la experiencia del usuario. Con su funcionalidad de almacenamiento en caché inteligente, Peqi reduce significativamente este tiempo, permitiendo que los visitantes de su sitio reciban rápidamente el primer byte de respuesta del servidor, asegurando así que los recursos se entreguen de manera rápida y eficiente, mejorando la velocidad de carga general.
Optimización de CSS, JavaScript e imágenes según el nivel de optimización que establezcas
Sabemos que la optimización de recursos, como CSS, JavaScript e imágenes, juega un papel crucial en acelerar la carga de la página y mejorar la experiencia del usuario. ¿Has pensado en hacer esto sin tener que contratar a un desarrollador para ajustar tu aplicación o instalar complementos de optimización?
Peqi ofrece la flexibilidad de elegir el nivel de optimización que mejor se adapte a las necesidades de tu sitio.
Desde la minificación de archivos CSS y JavaScript hasta la conversión de imágenes a formatos de vanguardia como AVIF y WebP, Peqi te permite lograr un rendimiento excepcional, según las especificaciones de tu proyecto.
Con Peqi, tienes un control completo sobre la optimización del rendimiento de tu sitio web, desde reducir los tiempos de carga hasta optimizar recursos clave, lo que te permite ofrecer una experiencia excepcionalmente rápida y agradable, independientemente del tamaño de tu sitio o tu nivel de conocimientos técnicos.