GTmetrix is a popular website performance analysis tool that assesses the speed and optimization of web pages. It provides a detailed view of a website's performance, identifying areas that need to be optimized to improve loading speed and user experience. It also assesses various aspects of website performance across different tabs, each offering useful insights for optimization. Let's explore each tab and understand its purpose.
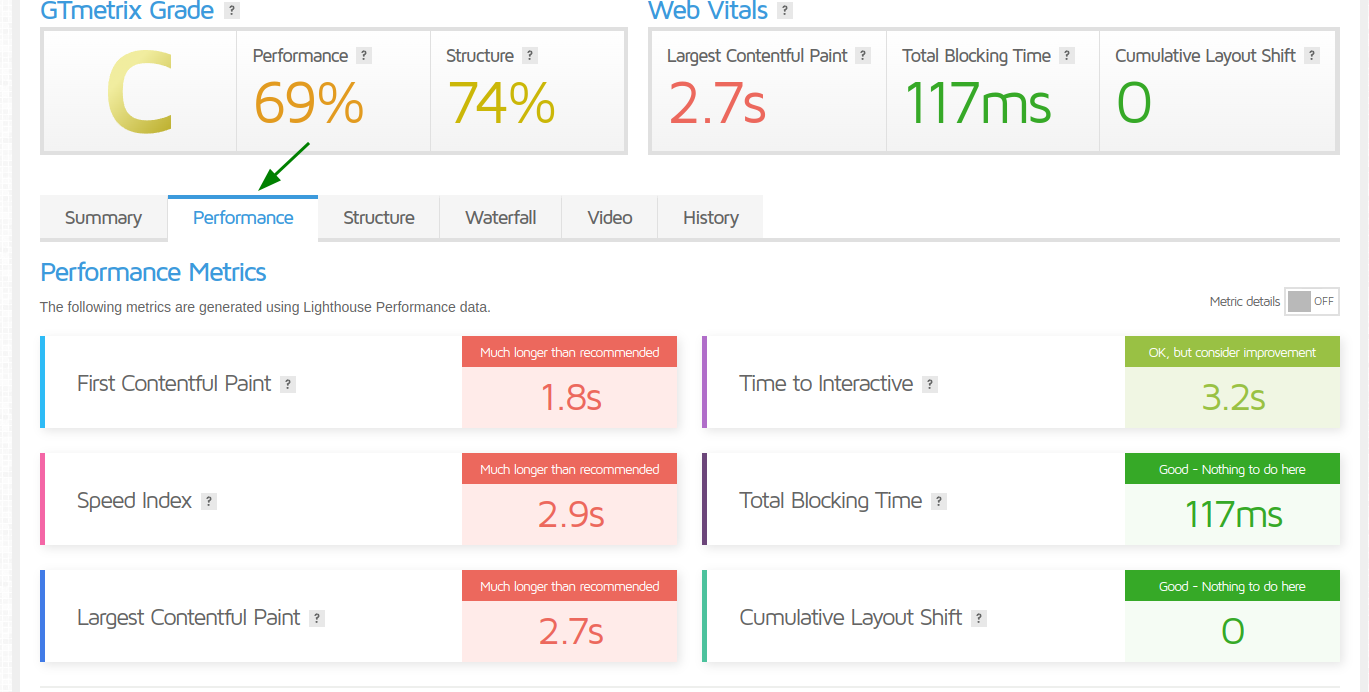
In the "performance" tab, we have these values:
First Contentful Paint (FCP)
FCP measures the time it takes for the first visible content to appear on the screen after the initial request is made. This typically includes elements like text or images. A fast FCP is essential to provide a quick perception that the page is loading and is a crucial metric for the initial user experience.
Speed Index
The Speed Index is a metric that assesses how quickly the visible content is displayed during the page load. It takes into account the time it takes to render visual elements and how long it takes for the page to appear fully loaded. A lower Speed Index indicates that the page seemingly becomes visible more quickly.
Largest Contentful Paint (LCP)
LCP measures the time it takes for the largest visible content element (such as an image or a block of text) to be rendered on the screen. It is an important metric as it indicates when the most significant element for the user is visible and interactive.
Time to Interactive (TTI)
TTI measures the time it takes for the page to become fully interactive, meaning when users can click on links, fill out forms, and interact with elements. A fast TTI is important to ensure that visitors can engage with the page.
Total Blocking Time (TBT)
TBT measures the total time that the page is blocked from user interactions, due to the processing of JavaScript tasks. The more JavaScript tasks are executed, the more likely it is that the page blocks, delaying interactivity. A low TBT is important to ensure that users can interact with the page without significant delays.
Cumulative Layout Shift (CLS)
CLS assesses the visual stability of the page during loading. It measures the amount of unexpected layout shifts that occur, which can be frustrating for users, especially when they are trying to click on elements that move. A low CLS is important for a consistent user experience.
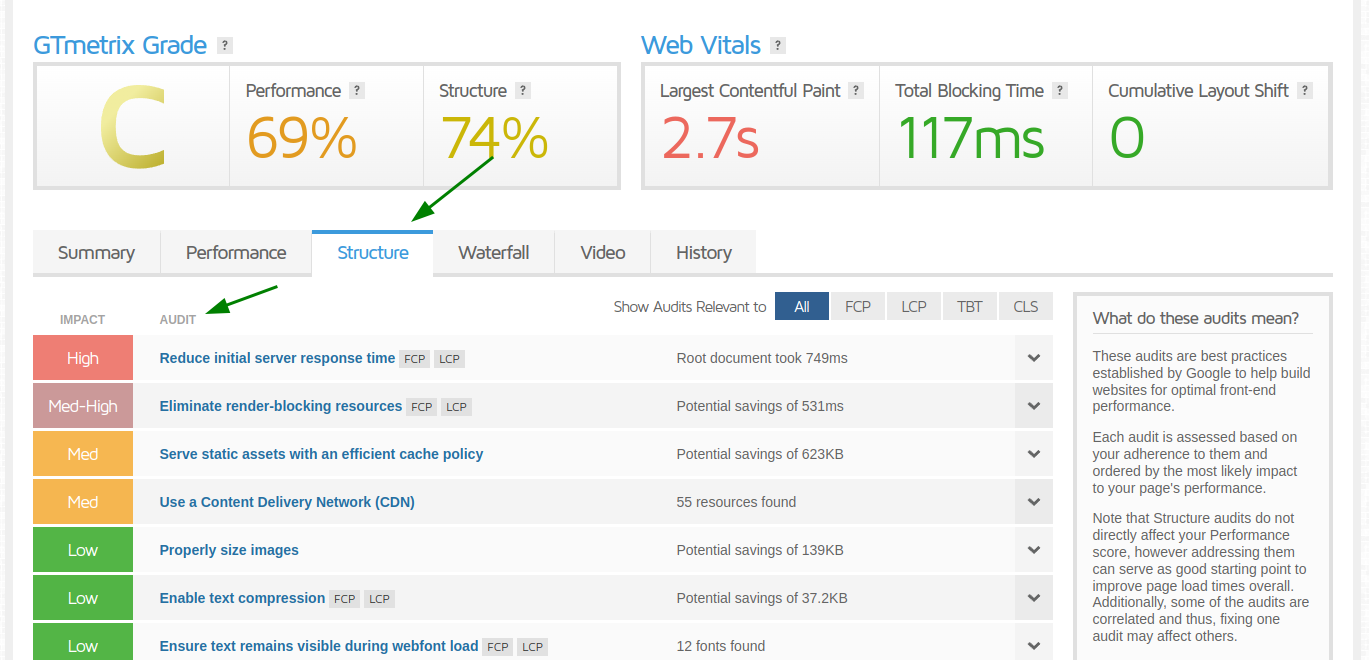
The "structure" tab in GTmetrix provides information about the structure of the page code and its organization. These details can help you identify issues related to the structure of HTML, CSS, and JavaScript code, which can affect performance and rendering of the page, they are organized by "Audit". Let's explore some of the Improvement Audits you might find in this tab.
Reduce initial server response time
TTFB, also known as server response time, is the time it takes for the browser to receive the first byte in response to the browser's request. Reducing TTFB is crucial for the visitor's page experience, as it affects all the resources referenced in your HTML and directly influences how long it takes for the page to load.
A slow TTFB can negatively impact your front-end resources, as your visitors may only see a blank page while the browser waits for a response from the server.
Eliminate render-blocking resources
Render-blocking resources include scripts, style sheets, and HTML imports that have the effect of slowing down or obstructing the content rendering process on the browser screen.
These resources have a direct impact on FCP, which marks the moment when visual elements such as background colors, borders, text, and images are first rendered in the browser. Eliminating these render-blocking resources can have a noticeable effect on page load, significantly speeding up the process and improving the overall site experience for visitors.
Minify CSS
Optimizing CSS files involves reducing the size of these files by eliminating comments, white spaces, and redundant code. By reducing the size of CSS files, it is possible to speed up the download process, resulting in faster page loading in the browser.
It should be noted that, by default, CSS is considered a render-blocking resource, meaning that the browser waits for the style sheet to be downloaded, parsed, and executed before rendering any content.
In some cases, CSS files may exceed what is necessary to style and organize the page, depending on the complexity of the layout and style adopted.
Thus, reducing the size of CSS files not only speeds up loading but also optimizes rendering, improving the user's browsing experience.
Minify JavaScript
Minifying JavaScript files is a critical optimization technique aimed at reducing JavaScript loading time and reducing the blocking time of the main thread.
Minification works to shrink the size of JavaScript files by removing comments, white spaces, and redundant code snippets. In certain situations, this practice can also improve code efficiency by using more compact identifiers for functions and variables.
Reducing the size of these JavaScript files results in a faster experience, as it accelerates the processes of downloading, parsing, and executing by the browser.
Therefore, minification plays a vital role in optimizing JavaScript loading and performance, contributing to a smoother and quicker user experience.
Use HTTP/2 for all resources
The HTTP/2 protocol presents significant improvements over the limitations observed in HTTP/1.1. It establishes a higher connection limit, allowing for the handling of a larger number of simultaneous requests and reducing the load on the protocol.
This evolution has the potential to significantly speed up page loading times, making web applications faster and more robust.
Transitioning to HTTP/2 implies notable gains, overcoming challenges associated with slowness and limited responsiveness of HTTP/1.1. The new version not only speeds up content loading but also improves the overall user experience by providing quicker and more resilient web applications.
Serve images in next-gen formats
Most websites display images in JPEG or PNG formats. The availability of a new generation of image formats offers an opportunity to further reduce the size of your image files.
This audit recommends that you provide images in newer formats that take advantage of advances in image processing and compression. These formats are:
AVIF (the newest but most efficient and advanced codec for image compression)
WebP (the most used and recommended format)
JPEG 2000 (suitable for specialized cases)
JPEG XR (suitable for specialized cases)
Although device and browser compatibility for each format varies, the reduction in image file size offered, along with faster page download, makes this an invaluable audit to evaluate.
You can find more information about other Audits directly on the GTmetrix website: https://gtmetrix.com/
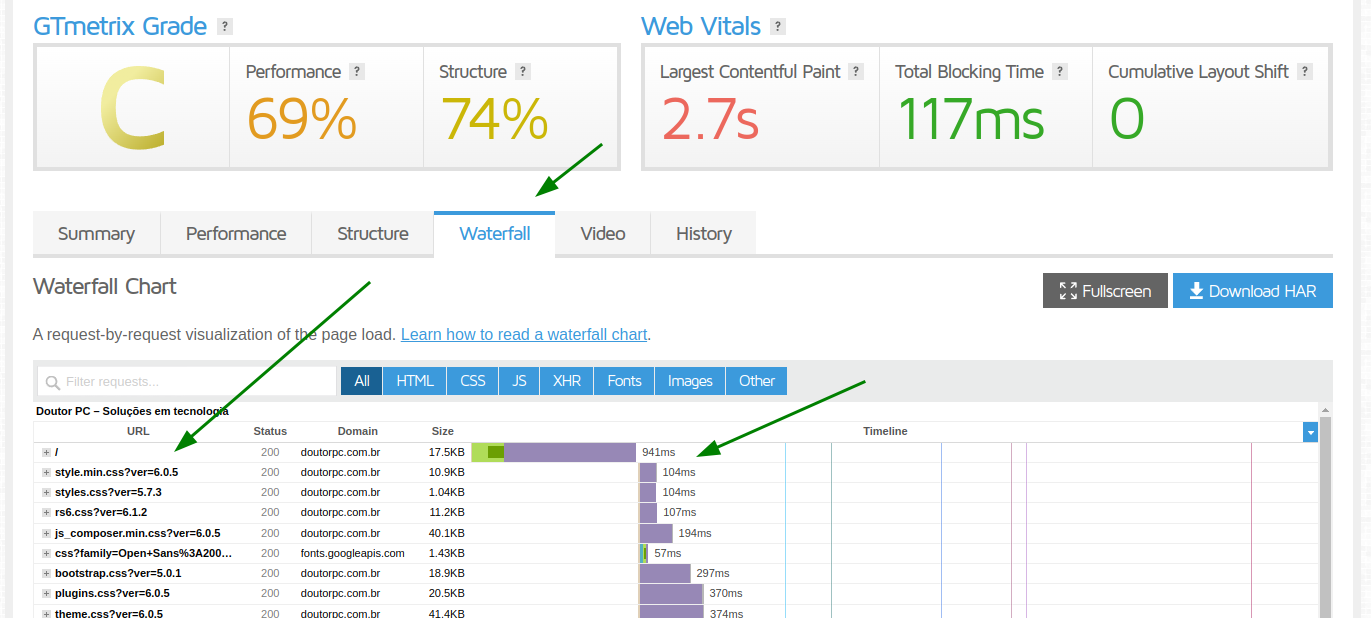
Finally, the "waterfall" tab displays a visual representation of the requests made by the browser to load the page. It shows the loading time of each individual resource, including images, scripts, style sheets, and more. This helps you identify which resources are slowing down the page and take steps to optimize them.
Now that you've learned a bit about GTmetrix, how can Peqi help you improve your website's performance? With a comprehensive approach that covers everything from site resource caching, such as images, CSS, and JavaScript files, to optimizing those resources, Peqi is the tool you need to take your website's performance to the next level.
Improving your website's speed
Server response time, also known as TTFB, is one of the main factors influencing the overall loading of a website. This high value can lead to noticeable delays in content display, which detracts from the user experience.
With its smart caching functionality, Peqi significantly reduces this time, allowing your site's visitors to quickly receive the first byte of server response, thus ensuring that resources are delivered quickly and efficiently, improving the overall loading speed.
Optimization of CSS, JavaScript, and Images according to the optimization level set by you
We know that optimizing resources, such as CSS, JavaScript, and images, plays a crucial role in speeding up page loading and improving the user experience. Have you thought about doing this without having to hire a developer to adjust your application, or install optimization plugins?
Peqi offers the flexibility to choose the level of optimization that best suits your site's needs.
From minifying CSS and JavaScript files to converting images to cutting-edge formats like AVIF and WebP, Peqi allows you to achieve exceptional performance, according to your project's specifications.
With Peqi, you have complete control over your website's performance optimization, from reducing loading times to optimizing key resources, allowing you to provide an exceptionally fast and enjoyable experience, regardless of your site's size or your technical knowledge level.