O GTmetrix é uma ferramenta popular de análise de desempenho de sites, fornecendo insights detalhados sobre a velocidade e otimização das páginas web. Ele avalia vários aspectos do desempenho do site, ajudando a identificar áreas que precisam ser otimizadas para melhorar a velocidade de carregamento e a experiência do usuário.
OBS: Vamos manter os títulos de melhorias em Inglês para tornar mais fácil sua compreensão em comparação com as imagens.
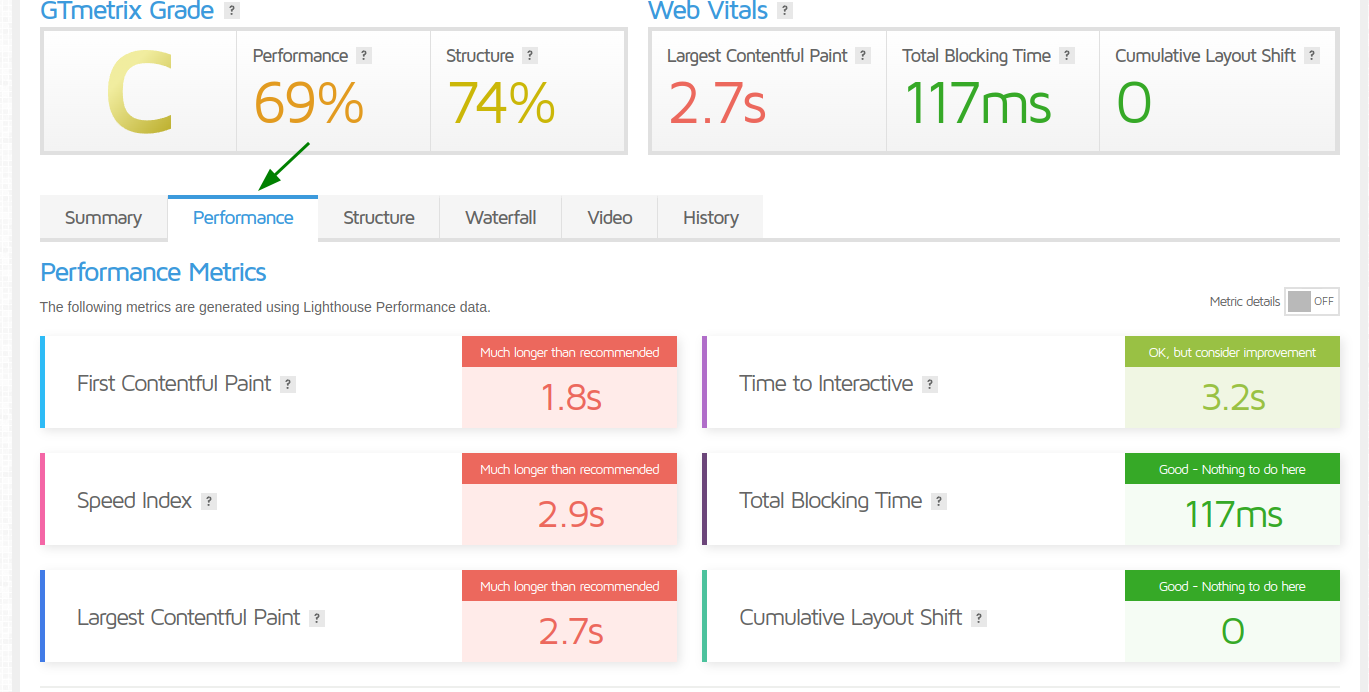
Principais Métricas do GTmetrix
First Contentful Paint (FCP)
- Mede o tempo para o primeiro conteúdo visível aparecer após a solicitação inicial.
- Um FCP rápido melhora a percepção de velocidade.
Speed Index
- Avalia a rapidez com que o conteúdo visível é exibido durante o carregamento da página.
- Índices menores indicam uma exibição mais rápida
Largest Contentful Paint (LCP)
- Mede o tempo para o maior elemento visível (imagem ou bloco de texto) ser renderizado.
- Um LCP rápido melhora a percepção de interatividade.
Time to Interactive (TTI)
- Mede o tempo para a página se tornar totalmente interativa.
- Um TTI rápido garante melhor engajamento.
Total Blocking Time (TBT)
- Mede o tempo total que a página fica bloqueada para interações devido ao JavaScript.
- Um TBT baixo melhora a interatividade.
Cumulative Layout Shift (CLS)
- Avalia a estabilidade visual durante o carregamento.
- Um CLS baixo garante uma experiência consistente.
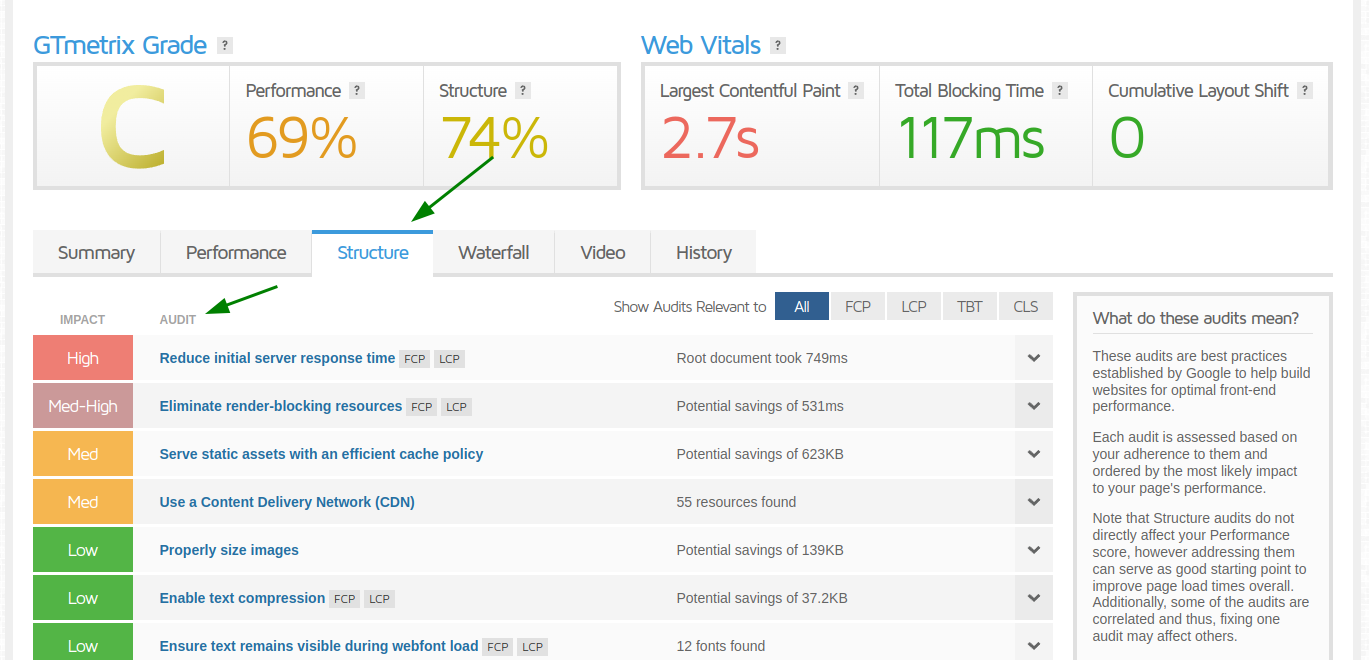
Auditorias de Estrutura no GTmetrix
Reduce initial server response time
- Reduzir o TTFB melhora a experiência de carregamento inicial.
Eliminate render-blocking resources
- Remove recursos que bloqueiam a renderização para acelerar o FCP.
Minify CSS e JavaScript
- Reduz o tamanho dos arquivos para acelerar o download e a renderização.
Use HTTP/2 for all resources
- HTTP/2 melhora a gestão de múltiplas solicitações simultâneas.
Serve images in Next-Gen Formats
- Utiliza formatos de imagem avançados como WebP para reduzir o tamanho dos arquivos.
Você pode encontrar mais informações sobre outras Auditorias diretamente no site do GTmetrix: https://gtmetrix.com/
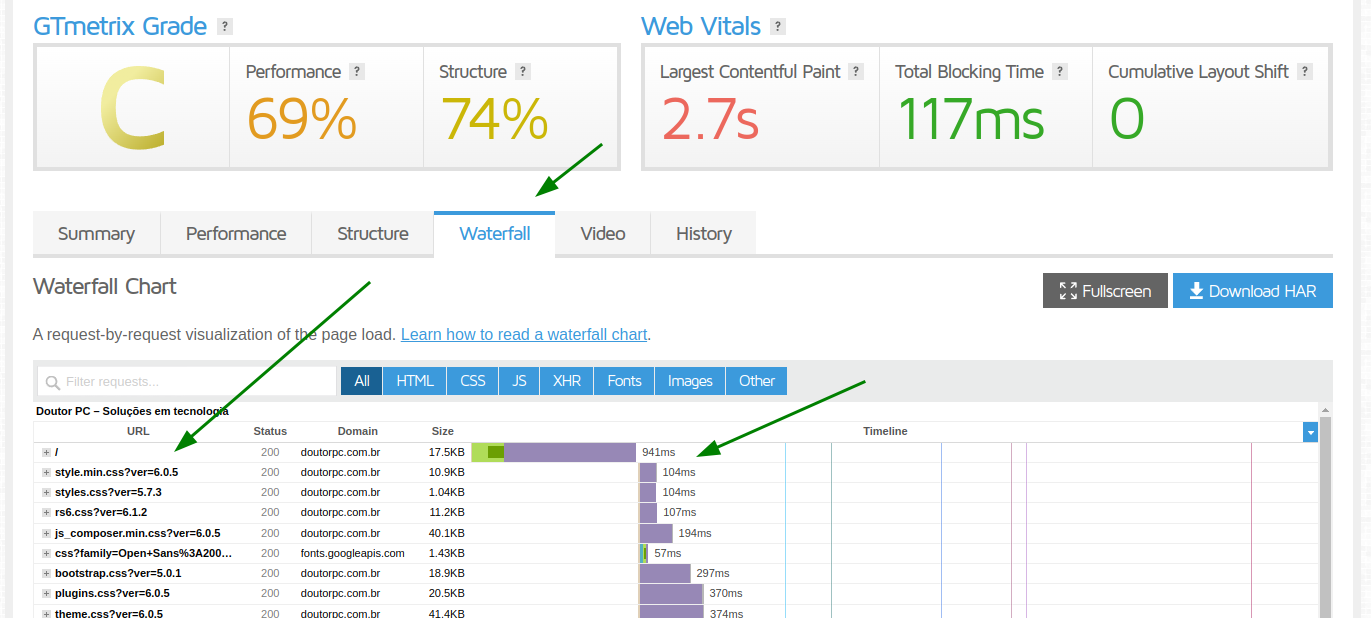
A aba "waterfall" exibe uma representação visual das solicitações feitas pelo navegador para carregar a página. Mostra o tempo de carregamento de cada recurso individual, incluindo imagens, scripts, folhas de estilo e muito mais. Isso ajuda você a identificar quais recursos estão desacelerando a página e tomar medidas para otimizá-los.
Melhorando a velocidade do seu site
O tempo de resposta do servidor, também conhecido como TTFB, é um dos principais fatores que influenciam o carregamento geral de um site. Esse valor alto pode levar a atrasos notáveis na exibição do conteúdo, o que prejudica a experiência do usuário.
Com sua funcionalidade de cache inteligente, o Peqi reduz significativamente esse tempo, permitindo que os visitantes do seu site recebam rapidamente o primeiro byte de resposta do servidor, garantindo assim que os recursos sejam entregues de forma rápida e eficiente, melhorando a velocidade geral de carregamento.
Otimização com Peqi
O Peqi ajuda a melhorar o desempenho do seu site, oferecendo funcionalidades como cache inteligente e otimização de recursos. Isso inclui minificação de CSS e JavaScript e conversão de imagens para formatos de ponta. Com o Peqi, você pode configurar o nível de otimização para atender às necessidades específicas do seu site, garantindo uma experiência de navegação rápida e eficiente.
Para mais detalhes, visite o site da Peqi.